Hey there, developer! 👋
I hope you had a wonderful week. In this weekend’s project, we’re going to be building a QR code generator using JavaScript.
Tutorial of the week:
Length: 40 minutes
Difficulty: Beginner
This weekend’s tutorial is by one of my favourite tutorial creators, Traversy Media. He consistently puts out fantastic content, teaching your web development in a clear and concise way.
What you’ll learn:
JavaScript
This space is reserved for YOU!
Are you building something you want to show to other highly motivated web developers like yourself?
Click here to advertise in an upcoming newsletter
3 creative projects of the week:
Do you have a project you want to be featured in an upcoming newsletter?
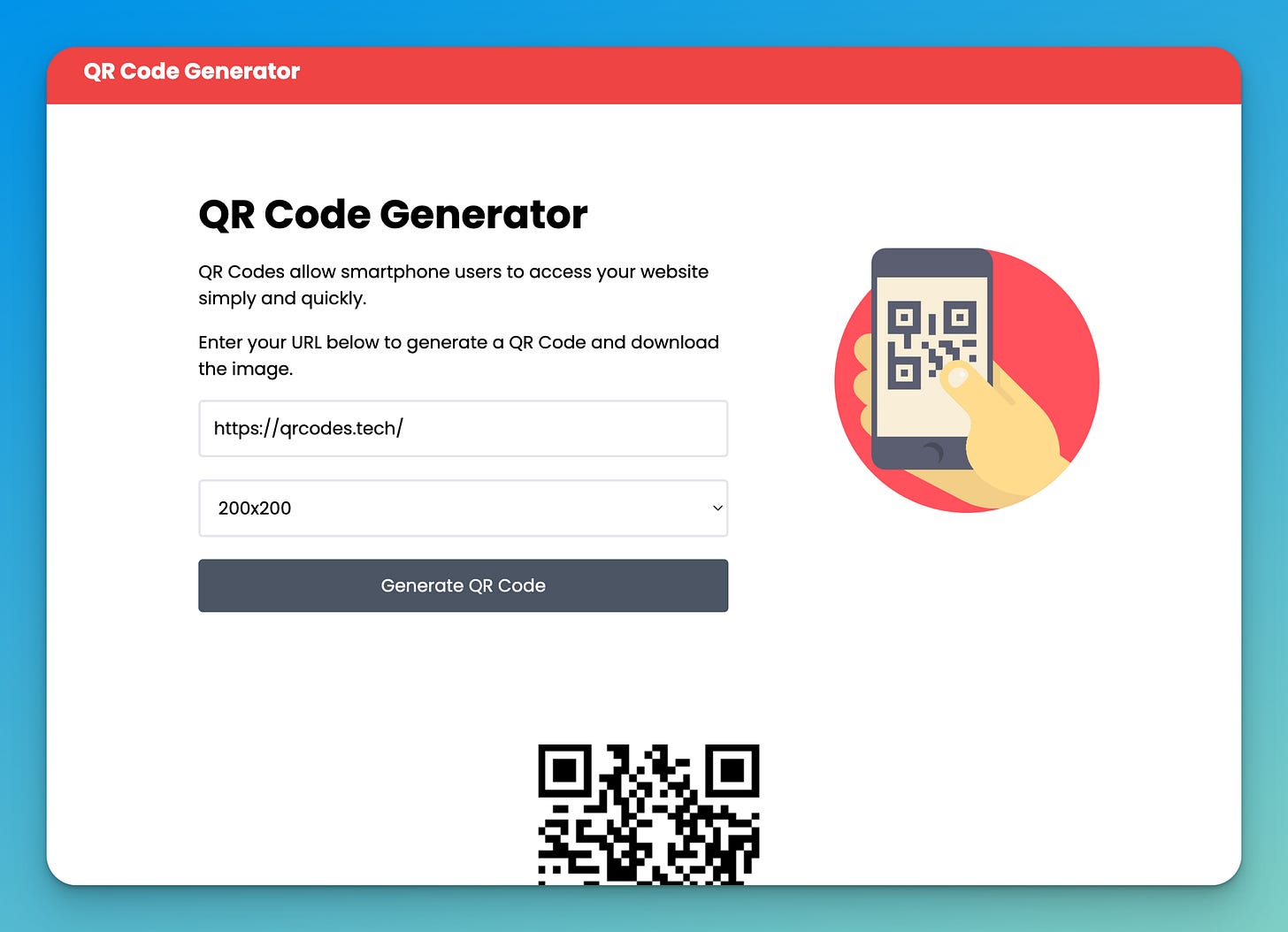
1. qrcodes.tech
Here’s the live demo of the project we’re making this weekend. Check it out for yourself!
Check it out!
2. Gravity In Solar System
HTML, CSS, JavaScriptI love this visualization of gravity in different parts of our solar system. What I like about this project is how it takes a simple demonstration and uses front-end development to make it beautiful and easy to interact with.
3. HTML5 UP
From the creator of Carrd, Her has a collection of free HTML templates you can use for your own personal projects. It’s a great resource to get your hands dirty building a webpage.
That’s all folks!
I hope you enjoyed this weekend’s edition of Weekend Web Dev!
I also hope these three projects give you inspiration for your future projects, portfolio, or just something cool to play around with for a bit.
Share your tutorial progress with me on Twitter! I’d love to see what you’re making.
Your fellow weekend warrior,
Devan